1FrameWorks(ワンフレ)の機能紹介ページです。
※機能追加の量と頻度が多いためこのページだけではご紹介しきれていません。アップデート情報やサポートサイトも合わせてご確認ください。
レスポンシブWebデザイン
1FrameWorks は高度なレスポンシブWebデザインになっています。
動画で動きをご確認ください。
スマホレイアウト時、ヘッダーは固定になります。
いつでもMENUを開いたり、サイトトップに戻ることができます。
MENUタップでサイドナビが開きます。サイドナビはフリック操作で上下スクロールします。たくさんサブメニューを増やしたいときでも安心です。
横回転でPCレイアウト。ピンチイン・アウトで拡大縮小が出来ます。
縦に戻すとスマホレイアウトに戻ります。
お使いのスマホでもPCレイアウトが確認できます。
PCレイアウト時のサイドバーは、スマホレイアウト時に下部に移動します。
スマホレイアウト時のみ非表示にする、といった細かい設定も可能です。
システム自体をモバイルファースト概念でサイト構築し、表示速度も大幅に向上。
もちろん、HTML5/CSS3 準拠しています。
正確なHTML記述は、読み込み速度向上とともに効果的なSEO対策につながります。
スライドバナー
固定ページごとにメインバナーを設定できます。スライド設定も簡単です。
コンテンツ中にも複数のスライドバナーを配置できます。下記サンプルをご覧ください。
▼横スライド。動くスピードなどの細かい設定が可能。
▼横スライド。弾むような動作も指定できます。
▼縦スライド。
▼フェードイン・フェードアウト
ポップアップバナー
クリックするとポップアップで開きます。スマホレイアウト時には横幅に最適化されます。
下記サンプルをクリックしてみてください。
別のページを開くことも可能。
ここをクリックしてください。
別窓でページが小さく開きます。
ソーシャルメディア連携
ソーシャルボタン
ソーシャルボタン(いいね/シェア/ツイート/G+/はてなブックマーク)を初期設置しています。
![]()
ご要望によりボタン追加も可能です。
外部サービスと連動
下記のような外部サービスのコンテンツを簡単に貼り付けることができます。
・Googleマップ・YouTube・Facebook・Twitter・Twitterタイムライン・Vimeo・Instagram・WordPressなど。
(例)Googleマップ、Twitter、Vimeo の貼り付け
下記は一例です。簡単に連携可能です。
VAIO S11 分解した https://t.co/0DC2XlCG84 @isekikenjiさんから
— いせきけんじ (@isekikenji) January 3, 2016
SNS自動投稿
投稿(ブログ記事)時に、Facebook、Twitter、GooglePlusなどへ自動投稿することが出来ます。
更新情報の自動通知
更新情報も自動通知されますので瞬時にGoogle検索にインデックスさせることが可能です。
更新情報通知、PING送信、RSS配信機能。
Google アナリティクス、Search Console(ウェブマスターツール)に対応、Sitemap送信機能。
システム関連
自動バージョンアップ
テーマやプラグインの自動バージョンアップは自動で行なわれますので、ユーザーの皆様はコンテンツ制作に集中していただけます。
自動バックアップ機能
自動バックアップ機能。別サーバーに常にバックアップしています。緊急時には14日前のデータに巻き戻すことができます。※バックアップ復元作業は有料となります。
アクセス解析機能
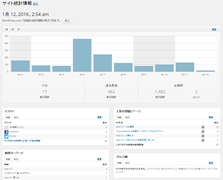
 アクセス解析機能。
アクセス解析機能。
「Googleアナリティクスは高度過ぎて難しい」と感じる方に使って欲しい簡易アクセス解析機能です。
1FrameWorks管理画面で「訪問人数」「表示回数」「訪問元サイト」「検索キーワード」「ページごとの表示回数」などが確認できます。
細やかなSEO対策が可能
 1FrameWorks管理画面の固定ページ一覧・ブログ記事一覧表示において
1FrameWorks管理画面の固定ページ一覧・ブログ記事一覧表示において
ページごとの「本文」内の文字数とスラッグを確認できます。
文字数はSEO対策においても大変重要です。スラッグはURLを確定する文字列でこれもSEOで重要な項目です。
この2点を一覧でまとめて確認できることで、ページごとの細かいSEO対策の手間を大幅に削減できます。
また、ページ(投稿、カテゴリー、固定ページ)ごとに meta情報を個別設定できます。
これによりSEO効果を高め、GoogleサーチコンソールでのHTMLエラーを回避するだけでなく、検索結果画面で閲覧者への訴求効果を高めることができます。
コンテンツ作成
コンテンツ作成時に使える便利機能のご紹介です。
段落・改行タグの自動挿入ON/OFF切り替え
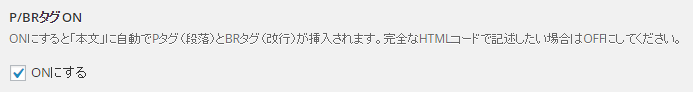
「本文」のP/BRタグの自動挿入機能。
メールを書くように改行しながら文章を書くことで自動で段落タグや改行タグが挿入されます。
これは標準搭載されている便利な機能ですが
複雑なレイアウトを組みたいときに、この自動で挿入されるタグが邪魔になることがあります。
そのときには、ページごとに自動挿入機能をOFFにすることができます。

OFFにすると、完全なHTMLコード記述モードになります。
これにより、複雑で様々なレイアウトでページ制作することも可能となりました。
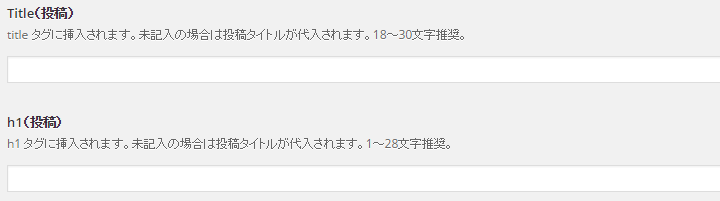
titleタグ、h1タグの個別指定
通常は自動で title, h1 タグが設定されますが、より重要なページではSEO対策のために個別指定したいと思います。
ワンフレでは、全ての固定ページ・投稿・カテゴリーページにて、title, h1 タグを個別指定することが可能です。

これにより高度なSEO対策が可能です。
画像のアップロード
 ページ内に使う画像は画面に向かってマウスドロップするだけでアップロードが開始され、指定した位置に挿入できます。
ページ内に使う画像は画面に向かってマウスドロップするだけでアップロードが開始され、指定した位置に挿入できます。
複数の画像をまとめてアップロードしたり、まとめてページ内に貼り付けたりすることも簡単にできます。
目次を自動挿入
ページ内の文章が長くなる場合に、コンテンツ上部に「目次」となるリンクが自動挿入されます。

「よくある質問」などのページ作成時などに大変便利です。
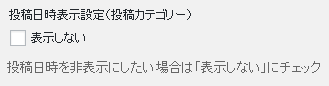
投稿(ブログ記事)の日付表示・非表示
カテゴリーごとに日付の表示・非表示の設定が可能です。

「投稿(ブログ記事)」は本来、「スタッフブログ」や「お知らせ」などの連続するコンテンツを作成するのに向いています。
ですが、「お客様の声」や「よくある質問」など、日付の表示が不要なケースもあります。
その場合に、指定したカテゴリーに関する投稿のみ日付を非表示することができます。
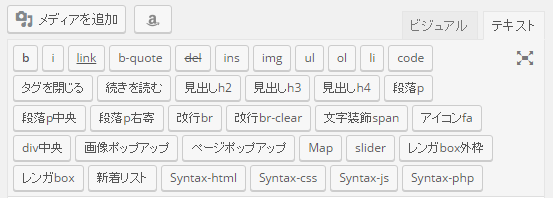
HTML簡単挿入機能
コンテンツ制作時によく使うHTMLコードを1クリックで挿入できます。

アイコンフォント利用
下記のような様々なアイコンが使えます。
フォントですので、通常のテキストと同じようにカラーを付けたり文字装飾が可能です。
コメント機能
投稿ページ下部にコメントを表示できます。
コメントしたユーザーのアバターが表示されますので、人目でどなたのコメントか分ります。
投稿ページ検索機能
サイト内検索が標準搭載されています。
![]()
Amazonアソシエイトリンク
 Amazonアソシエイトリンクが簡単に挿入できます。
Amazonアソシエイトリンクが簡単に挿入できます。
ブログで書評を書いたり、商品を紹介したりする際に使うと便利です。
商品リンクを挿入する形式も何パターンもありますので、気に入ったものを使うことが出来ます。
多言語対応
多言語対応していますので、英語や中国語のウェブサイトを同じように制作できます。
「記事URL」「関連記事」などの固有文言を自由に設定可能です。
メールフォーム機能
高機能メールフォームが管理画面内で使えます。
HTMLコードなどを自動整形
HTML/CSS/JavaScript/PHP コードを本文にそのまま表示する機能です。
下記のように参考コードを表示したいときに便利です。
body {
margin:0;
padding:0;
text-align:center;
}
jQuery('.slider').bxSlider({
mode: 'horizontal',
speed: 1000,
auto: true,
pause: 4000,
autoHover: true,
useCSS: false,
easing: 'easeInOutElastic'
});
add_theme_support( 'automatic-feed-links' ); add_theme_support( 'post-thumbnails' );
レイアウト関連
投稿(ブログ記事)/固定ページ(ウェブページ)を作成
固定ページ・ブログ記事ごとの
meta 情報や titleタグ、H1タグを個別設定。
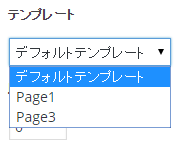
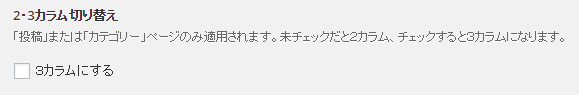
 固定ページのレイアウトは
固定ページのレイアウトは
・1カラム(サイドバーなし)
・2カラム(左右どちらかにサイドバー)
・3カラム(左右にサイドバー)
とページごとに簡単に変更できます。
投稿(ブログ記事)とカテゴリーページは
・2カラム
・3カラム
に簡単に変更できます。

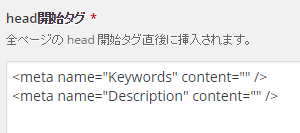
ウェブサイト全体のmetaタグ設定/ページごとの設定
 head内の meta タグや、body 内に挿入するコードを自由に設定可能。
head内の meta タグや、body 内に挿入するコードを自由に設定可能。
ウェブサイト全体に一括反映させることも、
各ページごとに設定することも可能です。
これにより様々な外部サービスとの連携に加え
高度なSEO(検索エンジン上位表示対策)も可能です。
全体のレイアウト設定/ページごとの設定
 ウェブサイト全体のコンテンツ部分の「上部」「中部」「下部」のそれぞれに共通でバナーやお知らせを表示できます。
ウェブサイト全体のコンテンツ部分の「上部」「中部」「下部」のそれぞれに共通でバナーやお知らせを表示できます。
例えば「お問い合わせ・電話バナー」や「広告」などを配置できます。
ページごとの表示・非表示も可能ですので
「このページの上部にだけは共通バナーを非表示にしたい」
などのご要望にもお応えできます。
また、
ウェブページの「ヘッダー」「ナビ」「サイドバー」「フッター」などの全体のレイアウトに関する一括設定が可能です。
もちろんページごとに個別の設定もできます。
「このページだけナビを非表示にしたい」
「このページだけサイドバーを変えたい」
などの細やかな要望にお応えできます。
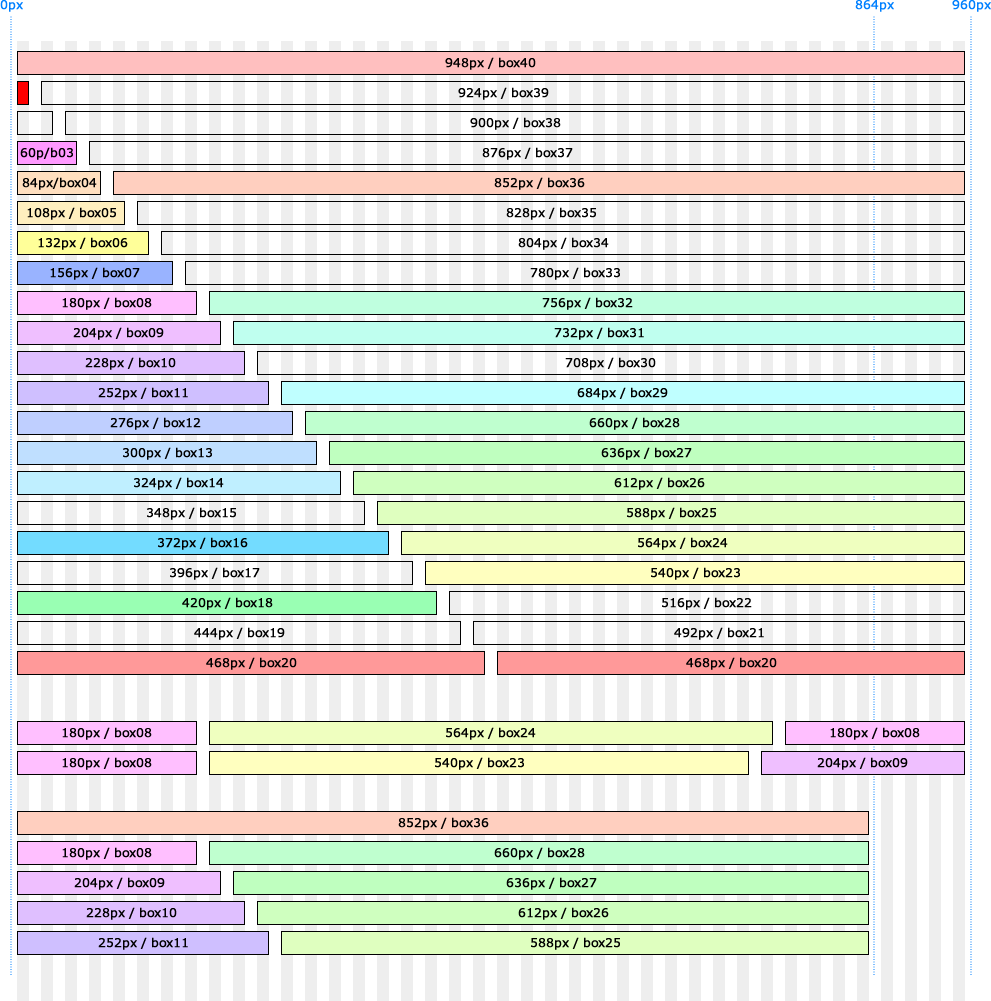
独自のBOXレイアウト
ウェブページ全体を40ブロックに区切ることにより、様々なレイアウトに対応できるようにしています。

サイドバーやコンテンツ幅を調整したり、コンテンツ内のBOXを均等に2列~10列に表示することが可能です。
BOXの隙間があれば自動成形されます。
「スマホPCレイアウト」可変時には、美しくアニメーションしながら隙間無く自動成形します。
多数の新着リスト表示
記事リストの表示も多数ご用意しています。
下記はリスト表示のサンプルです。
2017-08-23
PHPバージョンを最新にしました
1FrameWorksシステムのPHPバージョンを最新版にしました。 ウェブサイトによっては処理速度が2倍ほどになり、ページ表示や管理画面内の表示・実行速度も速くなったと思います。 動作については十分検証して...
2017-08-23
PHPバージョンを最新にしました
1FrameWorksシステムのPHPバージョンを最新版にしました。 ウェブサイトによっては処理速度が2倍ほどになり、ページ表示や管理画面内の表示・実行速度も速くなったと思います。 動作については十分検証して...
1FrameWorksシステムのPHPバージョンを最新版にしました。 ウェブサイトによっては処理速度が2倍ほどになり、ページ表示や管理画面内の表示・実行速度も速くなったと思います。 動作については十分検証して...
機能追加 listショートコード追加 【カテゴリー(記事数)】スラッグ順■[listcategorycountslug] 【カテゴリー(記事数)】id順■[listcategorycountid] 【カテ...
指定したカテゴリーのみリスト抽出できます。リスト数も設定可能。複数カテゴリー指定も出来ます。
1FrameWorks管理画面では、カテゴリー指定しやすいようにIDナンバーの一覧が確認できるようになっています。
CSS追加
個別にCSSレイアウトを追加したい場合も対応しています。
関連記事
 投稿ページ下部に「関連記事」を表示します。
投稿ページ下部に「関連記事」を表示します。
同じカテゴリー内の記事が横スクロール表示されますので、他のページも見てもらうことが期待できます。
これによりサイト内の回遊率をアップさせることが出来ます。
この「関連記事」の文言は、「この記事を読んだ方は・・・」のように文言変更が可能です。
LP(ランディングページ)作成機能
AppleのホームページのようなキレイなLP制作が可能です。
ページ背景にいれる画像パターンも多数用意。
専門サイト構築
ショップサイト、不動産サイト、ポータルサイトなどが作成できます。
レビュー機能
レビューをGoogle検索結果に表示することも可能です。
記事ごとに大きさを変える
投稿ページごとにBOXサイズの指定ができます。
カテゴリーページにおいて指定した表示サイズに自動整形されます。
重要な記事は大きく表示するなど、使い方を工夫することで閲覧者に最適な情報を伝えることが出来ます。
ページトップ
ページトップに戻るボタンをページ下部に配置。
![]()
クリックまたはタップで高速スクロールします。
ユーザーサポート
ユーザー専用サポートサイトをご用意。
操作マニュアルの他、カスタマイズやSEO関連、マーケティング全般のことについて
何度でもご質問・ご相談いただけます。
Web制作会社向けプランもあり。