バージョン1.10.4公開
2016-03-25 [記事URL]
ショートコードを追加
listdate を追加しました。
「日付・タイトルリンク」というシンプルなものです。
list5notxt を追加しました。
list5 の本文なしバージョンです。
list7 を追加しました。
45%55%の横並びレイアウトです。
アイキャッチとタイトルリンク、本文のみのシンプルなものです。
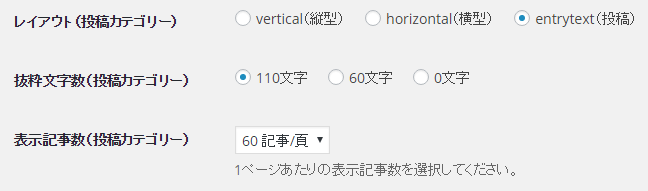
list7 で本文110文字
list7half で本文60文字
list7notxt で本文なし
となります。
list8 を追加しました。
カテゴリボックスが並ぶレイアウト(list5)のシンプルバージョンです。
「続き」リンクなどがなく、アイキャッチとタイトルリンク、本文だけのシンプルなものです。
list8 で本文110文字
list8half で本文60文字
list8notxt で本文なし
となります。
投稿ページのときだけ表示するボックス
class=”single-on” で囲むと、投稿ページのみ表示されるようになります。
例えば、投稿ページのときだけ特定の新着記事をSIDEバーに表示させたい、という場合に便利かと思います。
ここに投稿ページのときだけ表示させたい内容
フロートレイアウトの追加
以前より、class=”flo-l”, class=”flo-r” でそれぞれ左回り込み、右回り込みとなりますが
このレイアウトはPC時のみ適用されていました。
スマホ時には、改行されて表示されます。これはスマホ時に意図しない改行位置になることで視認性が著しく低下する場合があるためです。
ですが、スマホ時にもPC同様にフロートさせたいケースもありますので
今回、下記のクラスを追加しました。
flo-l-sp, flo-r-sp
PC時、スマホ時、同様にフロートされます。
段落を左回り込みさせたいとき
画像を回り込みさせたい場合は下記のように、img タグ内の class 属性に記述を追加してください。
(すでにclassの値が複数入っている場合は、半角スペースで区切って記述を追加してください。)
スマホ時は非表示&PC時は非表示
sp-off, pc-off というclassを追加しました。
sp-off は、スマホ時のみ非表示(PC時は表示)
pc-off は、PC時のみ非表示(スマホ時は表示)
となります。
横並びボックスレイアウトを追加
左右にボックスを並べたいときに使えるレイアウトを追加しました。
下記のように使います。
左ボックス25%幅右ボックス75%幅
25%75%幅の他に
35%65%(boxp35, boxp65)
45%55%(boxp45, boxp55)
50%50%(boxp50, boxp50)
の組み合わせが使えます。